
Let’s dive into what makes this so exciting! There’s so much to cover that we won’t be offended if you want to look at the CHANGELOG for a quick synopsis.
Introducing Customizable Fields
Over the years, we’ve had many requests for database adjustments to make it easier for Ghostwriter to fit different workflows and team requirements. The Ghostwriter community has had some creative and stellar ideas. We’re always happy to learn about how other teams work so we can improve Ghostwriter, but what if you could make those customizations right now without needing to write any code or contact us?
Well, now you can with v4.1’s custom fields! To customize your Ghostwriter instance, you can extend all the significant models (e.g., projects, reports, findings, and more) with your desired fields. You can select from several field types: plain text, integers, floats, booleans, and formatted text.
These field types enable some awesome and powerful automation and reporting options. For example, add a CVSS boolean field to your reports to control if you include CVSS scores for findings. We will release more examples to get your creative juices flowing, but let’s focus on the meatiest field type: formatted text.
The formatted text fields work like those you’re probably already familiar with in Ghostwriter. You can use the WYSIWYG editor to enter and format your text. The formatting will apply when viewing the content in the web interface and carry over into your generated reports. Adding new sections to your reports is one of the most exciting uses of this field type. If you’ve been re-purposing fields in findings or wishing there were additional fields, you can add the fields you need. What’s more exciting is that you can add fields to the report model and write an entire report inside Ghostwriter!

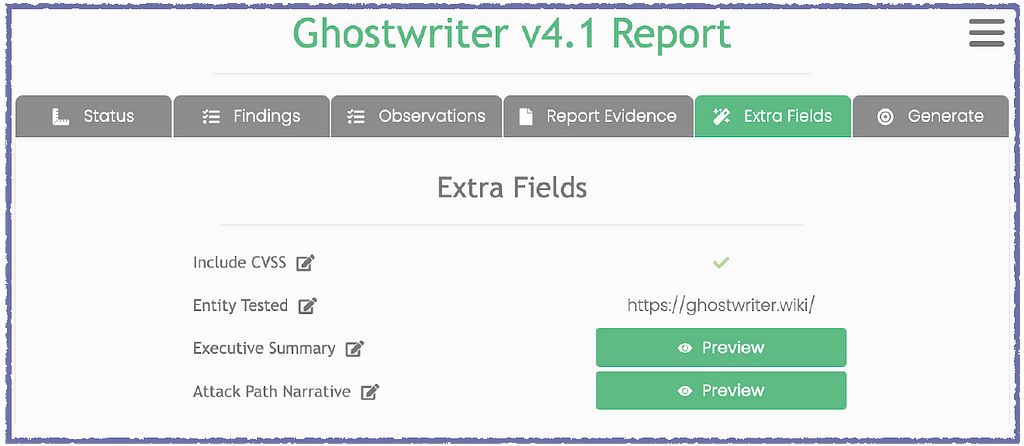
Here, you can see the new report dashboard–plus a preview of a few other new features we haven’t discussed yet! You can view and edit your custom fields under the Extra Fields tab. A similar tab will appear on other dashboards (e.g., project, domains) if you have added fields to those models. In this example, we have added a boolean value for managing the inclusion of CVSS scores, a plain text string for holding a description of what we’re testing, and two formatted text fields to our report for our Executive Summary and Attack Path Narrative sections.
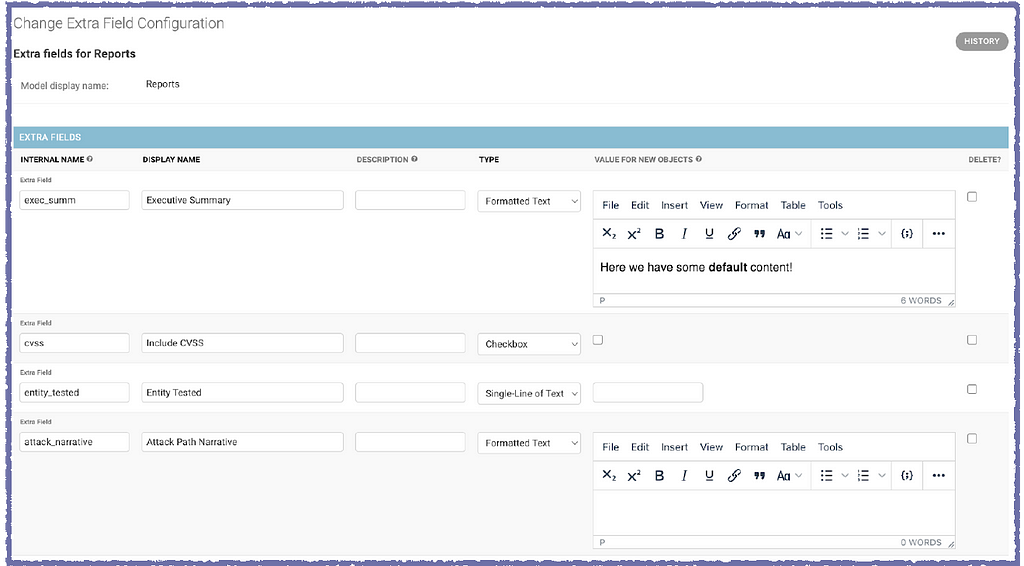
Administrators manage custom fields in the admin panel, where they can configure the field type, give it a description to communicate the field’s intended use, provide optional default content, and set the names. Every field has an internal name and a display name. The display name is what everyone sees in the web interface, while the internal name is how you reference the field in your reports or automation scripts.

With these sections, we can simplify our report templates by boiling them down to something as basic as a cover page and a series of pages with Jinja2 code referencing our custom fields. We can write our entire Executive Summary inside Ghostwriter and insert it into our reports with the internal name–e.g., {{p exec_summ }}.
WYSIWYG Editor Changes
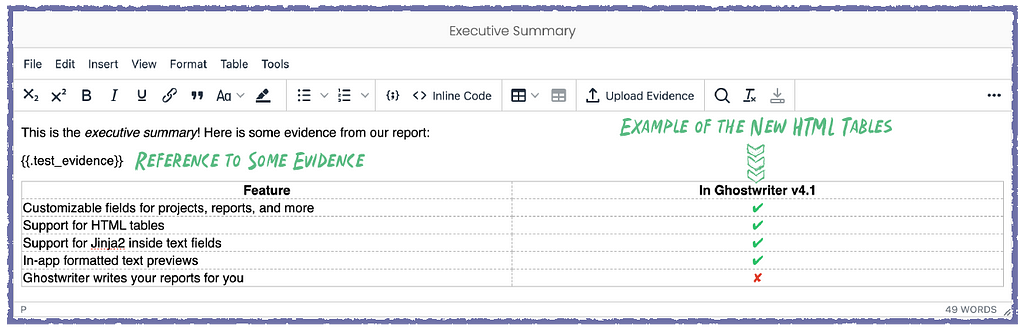
We have implemented several WYSIWYG changes to give you the tools to write more inside Ghostwriter. In addition to making some formatting options more accessible from the toolbar and context menu, the editor now supports inserting page breaks and tables!
Both page breaks and tables will translate to your generated Word documents. Wherever you insert a page break, Ghostwriter will insert one into your document, so you can easily break up a field’s content if you want it on different pages in your report.
You can also insert tables. Tables you create inside Ghostwriter fields will appear in your generated reports using the Table Grid style, which you can customize in your templates. Community member @domwhewell contributed this feature to the project. Thanks!

Jinja2 Templating Inside Ghostwriter
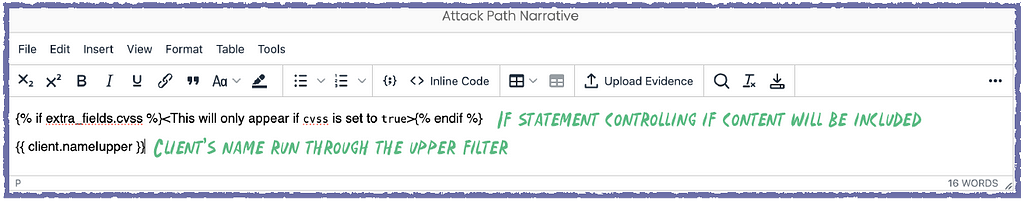
Starting with v4.1, any formatted text fields you add, as well as all existing fields (e.g., a finding’s description), will now support Jinja2 templating. That means you can reference values you previously could only reference in your template, like using {{ client.name }} to insert a client’s name. It’s not just variable values, though! You can use filters, conditionals, and other Jinja2 expressions like this:

Attaching Report Evidence
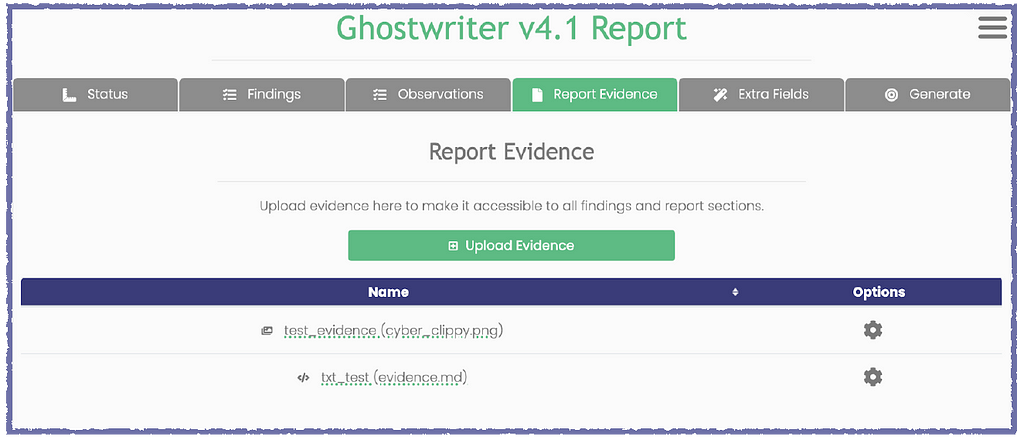
As you add sections to your reports, you will want to insert evidence into these new sections. You could only attach evidence to individual findings when we first introduced evidence cataloging. Ghostwriter v4.1 lets you upload your evidence to your report and use those files in any finding or report field!

You can still attach an evidence file to a singular finding; otherwise, you can view and upload your evidence files under the new Report Evidence tab. You reference the evidence as before, but now you can reference these files inside any finding or report field.
Previewing Fields and Evidence
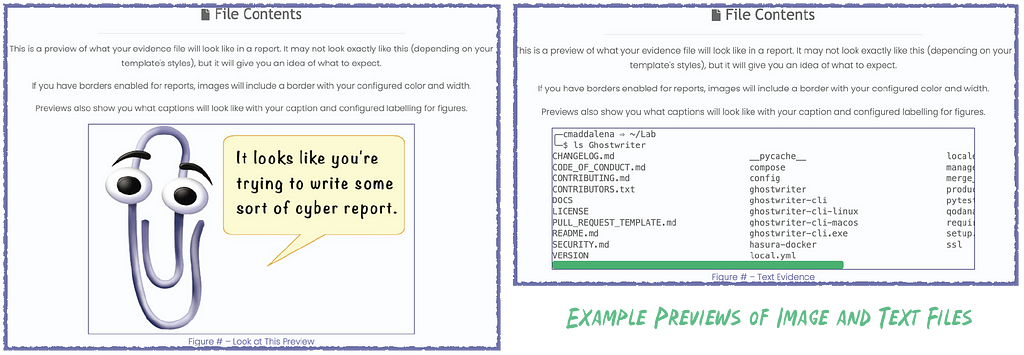
Once you’ve added formatted text fields to your reports, you will want to preview them and see what they will look like in your final report. We have added two options for previewing your report content in v4.1.
First, you can preview what your evidence files will look like once inserted into the report. Previously, you could view your evidence files, but Ghostwriter displayed the raw content. This release displays your evidence files with your configured caption style and image border (if you have one).

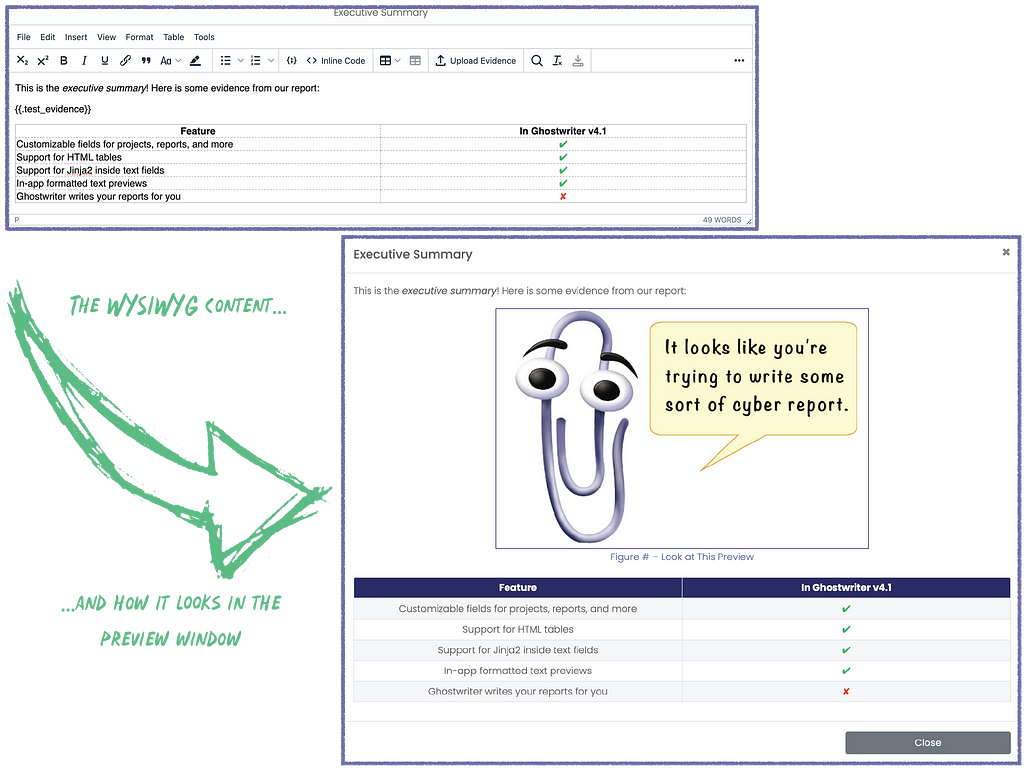
You can also check out fields with inline evidence previews. Click the Preview button next to any formatted text sections to see what the section will look like in your final report. Depending on your template styles, the previews won’t look exactly like the final content, but you’ll have a good idea of how everything will look.

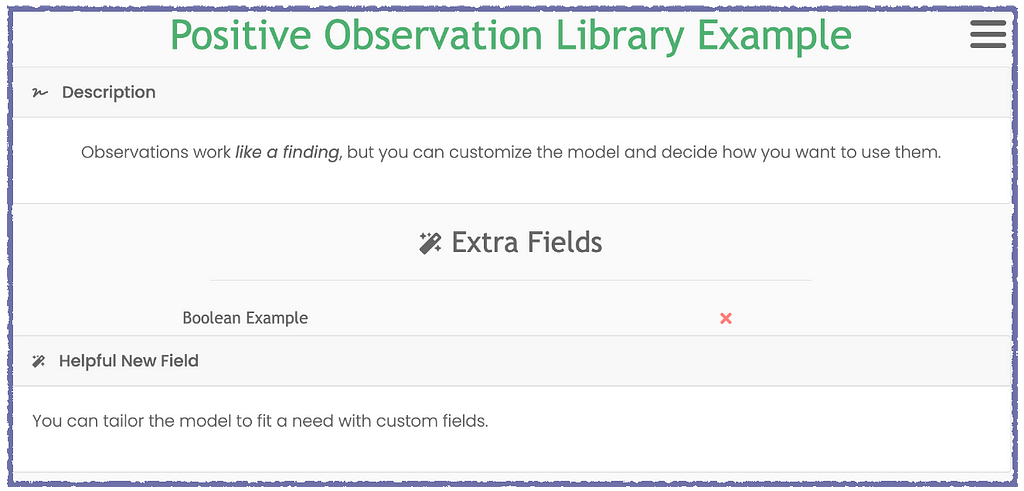
Observations Library
The final new feature we will highlight here is the new Observations Library. At SpecterOps, we believe it’s important to acknowledge the positive things we observe on an assessment and call them out in reports. With that in mind, we wanted to add a new library to hold refined write-ups for positive observations.
The Observations Library works like the Findings Library. You create and refine entries to develop a curated library of observations you can add to your reports. Observations are simpler than findings. Each observation has a title, optional tags, and a description field.
We kept them simple to maximize customization. Observations support the new custom fields, so you can tailor them to fit your needs!

Wrap Up
We hope you’re as excited about this release as we are. Thank you to everyone in the Ghostwriter community who contributed feedback and code to this release! Based on community feedback, we will have even more new features soon. If you’d like to join the community to discuss Ghostwriter and learn about upcoming releases, join the SpecterOps Slack and find us in #ghostwriter.
Until then, you can find the Ghostwriter v4.1 release and the full list of changes and features here:
Release Ghostwriter v4.1.0 · GhostManager/Ghostwriter
Ghostwriter v4.1: The Custom Fields Update was originally published in Posts By SpecterOps Team Members on Medium, where people are continuing the conversation by highlighting and responding to this story.
The post Ghostwriter v4.1: The Custom Fields Update appeared first on Security Boulevard.
Christopher Maddalena
Source: Security Boulevard
Source Link: https://securityboulevard.com/2024/04/ghostwriter-v4-1-the-custom-fields-update/